Kolory kojarzą się najczęściej z wnętrzami. Każdy, kto kiedykolwiek dokonywał napraw w mieszkaniu i malował ściany, najprawdopodobniej używał palet odcieni farb wydrukowanych na długich prostokątach z papieru. Istnieją również schematy kolorystyczne rezystorów - urządzeń elektronicznych zamieniających prąd na napięcie.
Rodzaje modeli kolorystycznych
Nowoczesny monitor jest w stanie wyświetlić około 16,7 miliona różnych odcieni. To więcej niż ludzkie oko jest w stanie dostrzec. Podczas drukowania kolorowych obrazów drukarki ustępują monitorom, ale tylko nieznacznie. Skąd pochodzi ta liczba odcieni?
To bardzo proste - nie potrzebujesz wielu kolorów, aby uzyskać ogromną paletę kolorów. Wystarczy kilka podstawowych. Mieszając je w określonych proporcjach można uzyskać niemal każdy odcień. Istnieją dwa główne schematy kolorów, jeden oparty na dodawaniu kolorów, a drugi na ich odejmowaniu. Pierwsza wersja syntezy została nazwana addytywną, a druga subtrakcyjną.

Model kolorów RGB
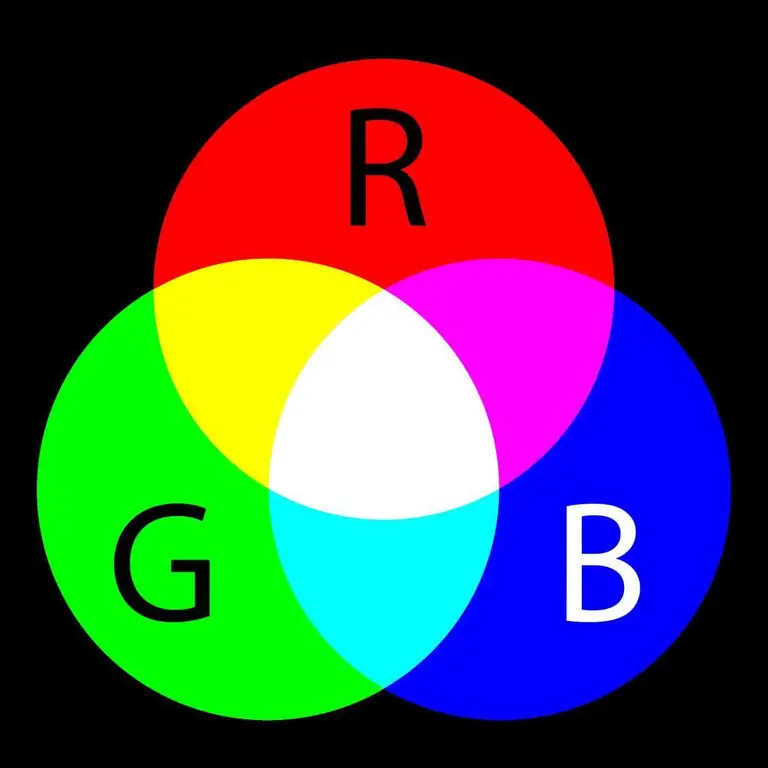
W celu uzyskania jak największej gamy kolorów przez dodanie kolorów, używane są składowe czerwone, zielone i niebieskie. W języku angielskim nazwy tych kolorów wyglądają jak czerwony, zielony i niebieski. W efekcie powstał skrót RGB i nazwano schemat kolorów.
Ten schemat opiera się na cechach strukturalnych ludzkiego oka, które jest w stanie postrzegać światło w trzech zakresach widma: niebiesko-fioletowym, żółto-zielonym i czerwono-żółtym. Mieszając je w określonych proporcjach, można uzyskać niemal każdy odcień dostępny dla ludzkiej percepcji. RGB był używany w starszych telewizorach lampowych, w których znajdowały się specjalne pokrętła w tych trzech kolorach do kontrolowania tonu ekranu.
Korzystanie z modelu RGB
Proszę zauważyć, że w tym modelu na przecięciu czerwieni i zieleni uzyskuje się żółty, niebieski i zielony - cyjan, a pomiędzy niebieskim i czerwonym pojawia się szkarłat. W centralnej części, gdzie wszystko się miesza, tworzy się biała plama. Ten schemat kolorów jest stosowany w monitorach i urządzeniach, które tworzą obraz za pomocą matrycy LED ze źródłami światła i jest standardem wśród modeli addytywnych.
Jak już wspomniano, wyświetlacze mogą wyświetlać 16,7 miliona odcieni. Skąd pochodzi ta kwota? Faktem jest, że maksymalna wartość każdego z trzech kolorów w modelu RGB wynosi 255. Wynika to z faktu, że 256 wartości jest umieszczonych w 1 bajcie - od 0 do 255. Tak więc kolor każdy punkt w pamięci komputera zajmuje 3 bajty. Pierwszy bajt -to jest czerwony składnik, drugi zielony, trzeci niebieski. A 256 do trzeciej potęgi daje około 16,7 miliona kombinacji.

Model kolorów CMYK
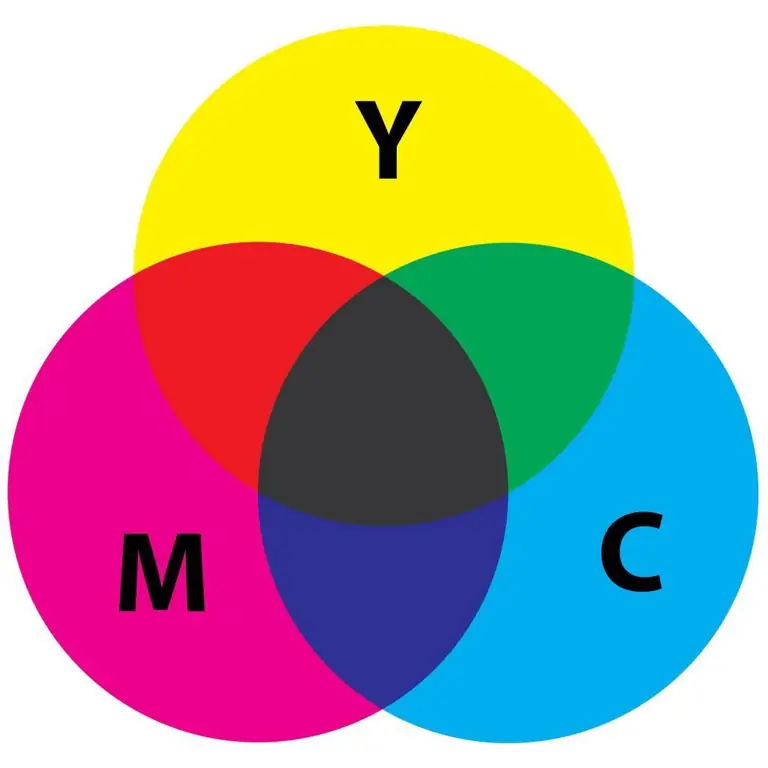
Inny model kolorów opiera się na odejmowaniu i do tego celu potrzebne są inne kolory. Są na schemacie RGB i są pośrednie, ale w odejmowaniu stają się oryginalnymi - są cyjan (cyan), malin (magenta), żółty (żółty) i czarny, w przeciwieństwie do białego (czarny).
Czarny jest dodawany dla ciemniejszych tonów. Od skrótu nazw tych kolorów - CMYK - kolorystyka ma swoją nazwę. Model ten stał się powszechny w miejscach, w których pożądany odcień uzyskuje się poprzez mieszanie farb - do drukowania zdjęć i innych obrazów. Pod względem ilości kolorów traci RGB o około 40%, więc podczas drukowania obrazu z ekranu monitora obraz zwykle okazuje się mniej jasny niż oczekiwano.

Jak przygotować obraz do druku
Przygotowując zdjęcia do druku, możesz zmienić schematy kolorów w Photoshopie z RGB na CMYK. To przynajmniej z grubsza określi, jak obraz będzie wyglądał na papierze. Aby to zrobić, na pasku narzędzi wybierz pozycję menu „Obraz”, a następnie podmenu „Tryb” i kliknij żądany model. Nie będzie dokładnego dopasowania, ponieważ tak wiele czynników wpływa na sposób drukowania obrazu.
Zależy to od nośnika, atramentu, samej drukarki i wybranego profilu kolorów. Ale na samym wyświetlaczu nadal jest używanyModel RGB, dlatego przejście na inną kolorystykę jest tylko imitacją. Dlatego przed wysłaniem dużej liczby zdjęć do druku przetestuj i zobacz, co dzieje się z gamą kolorów zdjęcia na papierze.
Adobe Photoshop pozwala nie tylko z grubsza oszacować, jak zmienić jasność, ale także dodać ją do obrazu za pomocą specjalnych narzędzi. Zwykle w drukarniach, drukując zdjęcia z telefonu i innych gadżetów, z góry ostrzegają, że trzeba mentalnie zmniejszyć jasność obrazu na ekranie o około połowę, a wtedy uzyskamy obraz podobny do tego, który będzie podczas drukowania na drukarce.
Jak dodawać i odejmować kolory
Jeśli kolor jest tworzony przez źródło światła, to mając oprawy oświetleniowe o różnych kolorach, można je skierować na biały ekran i łącząc się ze sobą, uzyskać różne odcienie. Jeśli wszystkie źródła światła zostaną skierowane w jeden punkt, rezultatem będzie czysta biel. Wynika to z faktu, że kolor uzyskuje się przez promieniowanie. Jeśli je wyłączymy, to zrobimy się czarne.
Odwrotny efekt można zaobserwować, jeśli zaczniesz mieszać farby. Ze źródeł światła skierowanych w jeden punkt uzyskuje się kolor biały, a ze zmieszania wszystkich kolorów farb coś zbliżonego do czarnego, ale nie do końca. Dlatego jest dodawany do kolorystyki CMYK w celu uzyskania m.in. rzeczywistego koloru czarnego.
Farba na kartce papieru uzyskuje swój odcień poprzez pochłanianie części spektrum kolorów, a nie promieniowania. W ten sposób dodanie kolorów uzyskuje się przez dodanieźródła światła i odejmowanie - mieszanie kolorów.

Psychologia koloru podczas tworzenia strony internetowej
Kolor odgrywa dużą rolę w tworzeniu strony ze względu na specjalne psychologiczne stereotypy tkwiące w każdej osobie. Różne odcienie wywołują pewne skojarzenia i wpływają na odbiór produktu. Cechy te nazywane są „psychologią koloru” i są dokładnie badane w laboratoriach naukowych. Wyniki badań są wykorzystywane przez różne marki w celu przyciągnięcia klientów:
- Ludzie kojarzą niebieską kolorystykę ze spokojem, spokojem, zaufaniem, dlatego jest ona obecna na portalach społecznościowych i stronach banków.
- Czarny jest uważany za surowy i rzeczowy.
- Kolor różowy - kobiecy lub dziecinny. Jest aktywnie wykorzystywany w branży kosmetycznej przez firmy sprzedające kosmetyki i produkty dla dzieci.
- Zielony oznacza ekologię, produkty naturalne, naturę i roślinność.
- Pomarańczowy - świeżość i zaufanie.
- Fioletowy - innowacja.
- Żółty kolor przyciąga uwagę i wskazuje, że musisz przygotować się na coś ważnego.
- Czerwony ostrzega przed niebezpieczeństwem, ale kojarzy się również z pasją i miłością.

Klient bardzo szybko decyduje, czy daną stronę można zaufać, skupiając się tylko na jej projekcie. Dlatego tak ważne jest dobranie odpowiedniej kolorystyki strony, która nie odstraszy, ale przyciągnie nabywcę. W web designie dużą wagę przywiązuje się do typografii,czytelność, wygodę użytkownika i starać się stworzyć atrakcyjną dla użytkownika witrynę, na której chce nie tylko przebywać, ale także wielokrotnie tu wracać.
Jak wybrać schemat kolorów dla strony internetowej
Przy tworzeniu strony internetowej bardzo ważne są kontrast, wyrazistość linii i orientacja na klienta. Ale tylko wygodny i zrozumiały interfejs to za mało. Jest to kolor, który jest aktywnie wykorzystywany na stronach internetowych w celu przyciągnięcia uwagi i stworzenia akcentów.
Na przykład w wyskakujących okienkach w sklepach internetowych wzywających do dodania produktu do koszyka lub dokonania zakupu, najczęściej można zobaczyć duży, jasnoczerwony lub pomarańczowy przycisk. W takim przypadku przycisk umożliwiający zamknięcie okna nie będzie od razu widoczny. Przedmioty wyprzedaży są najczęściej podświetlane na żółto, co kojarzy się również z miejscami, na które należy zwrócić szczególną uwagę.
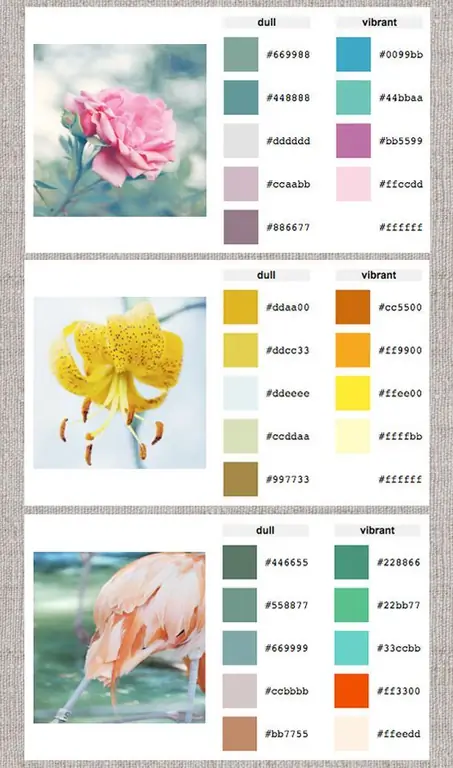
Możesz znaleźć gotowe schematy kolorów dla witryny za pomocą specjalnych witryn. Aby jednak korzystać z tych narzędzi, ważne jest, aby przynajmniej z grubsza wyobrazić sobie, jaki kolor będzie głównym.

Wybór głównego koloru strony
Zanim zdecydujesz się na kolor wiodący, warto przypomnieć sobie psychologię jego percepcji. Na przykład w przypadku witryny z informacjami ogrodniczymi odpowiedni jest pewien odcień zieleni, a w przypadku miejsca, w którym wymagane jest wprowadzenie danych przez użytkownika - niebieski, niebieski, pomarańczowy.
Niepożądane jest używanie więcej niż 3 kolorów podczas projektowania witryny - to przeciąża percepcję użytkownika. Możesz samodzielnie tworzyć schematy kolorów,za pomocą programu Adobe Photoshop. Aby to zrobić, po prostu wybierz obraz, który Ci się podoba w stylu witryny i znajdź pozycję menu „Filtr”, a następnie „Projekt” i „Mozaika”. Następnie wybierz maksymalną liczbę rozmiarów komórek i uzyskaj gotową paletę.
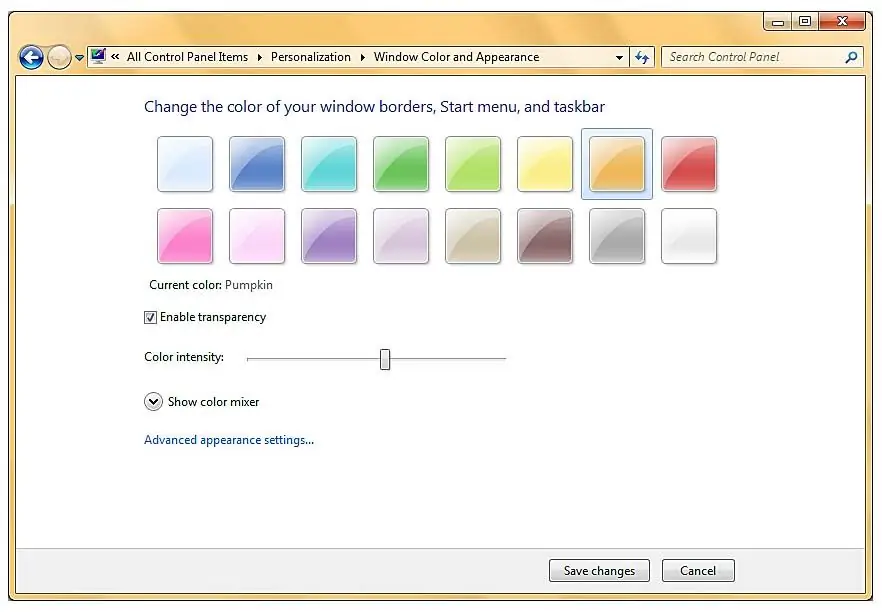
Schematy kolorów dla Windows 7
System operacyjny Windows 7 obsługuje różne schematy kolorów, ale mają one wpływ tylko na pulpit i renderowanie okien Eksploratora. Ponadto oficjalne opcje nie wyglądają zbyt atrakcyjnie, ponieważ użytkownicy próbują zmienić standardowy schemat zaraz po zainstalowaniu systemu, aby zmniejszyć zmęczenie oczu i dostosować interfejs do swoich upodobań. Właściwe dopasowanie kolorów pomaga zmniejszyć rozpraszanie uwagi ekranu, a tym samym poprawia wydajność:
- Możesz zmienić schemat kolorów, klikając przycisk Start i wybierając Panel sterowania.
- W oknie, które się pojawi, pojawi się zakładka "Wygląd i personalizacja" z pozycją "Zmień motyw".
- Następnie możesz wybrać dla siebie coś ze standardowych schematów, wyszukać pozycję „Inne motywy w Internecie” lub pobrać i zainstalować zupełnie nowy projekt, który zmieni nie tylko okna eksploratora, ale całość wygląd systemu jako całości.
- Aby to zrobić, wystarczy dwukrotnie kliknąć pobrany plik, po czym nowy motyw pojawi się w eksploratorze, który jest instalowany w zwykły sposób.

Jak wybrać kolory
Kolory we wnętrzu są zwykle tworzone w oparciu o te same zasady, które kierują projektowaniem stron internetowych. Jednak profesjonalni projektanci często próbują przełamać schematy i używać niedopasowanych odcieni w swoich projektach.
Wybierając schemat kolorów, musisz skupić się na samym pomieszczeniu. Jasne kolory optycznie powiększają przestrzeń, jasne pionowe włosy na ścianach tworzą iluzję wyższych sufitów. Zastosowanie różnorodnych tekstyliów pomaga prawidłowo umieścić akcenty i urozmaicić wnętrze. Prawidłowo stosując różne tekstury, kontrasty i rozumiejąc cechy percepcji kolorów, możesz uzasadnić obecność prawie każdego koloru. Ważne jest, aby zrozumieć, jaki efekt chcesz dzięki temu osiągnąć.






